Creative Exercise - Portfolio Project
Your partner in local food
LunchStreet is a full stack service that helps mobile food vendors connect with their customers. It automates marketing, point-of-sale, click and collect, and even stock in one easy platform.
Finally a restaurant solution tailored for small business.
For consumers, LunchStreet uses your location to show you cooperating vendors within walking distance, and place your order for collection.
The Project
LunchStreet was designed as part of the Google UX certification. Based on the design prompt:
“Design a customer service app for a street-food vendor”.
I set out to investigate what restaurants and fast food vendors have that street vendors don’t.
Apart from the obvious physical differences, the operations are the same. Food is ordered from a menu, prepared, and handed over. What is missing is a point of sale system that allows vendors to streamline their operations, and increase their discoverability.
Current sales flow
When I surveyed food vendors, I found that most were operating on a paper-based system. One such iteration may involve three people: someone to write down the order and assign a ticket number to it, someone to read the order and cook it, and another to check the order and make sure it gets the customer. Therefore variations of this were one person performs multiple roles, and in the absence of a paper ticketing system this may all be done verbally.
Discoverability
Discoverability is vital for any business. A physical and digital presence is needed to notify new and existing customers about what are where you’re selling. In the case of street food vendors, there’s an innate informality to the service.
Street food tends to be “discovered”, often by chance and through word of mouth. Some vendors may operate as part of an organising collective, and use that foot traffic to generate business. Others may offer ad-hoc catering, and so have more of a digital presence.
Streamlining street food
The goal of LunchStreet is make it easier for vendors to manage their sales and increase their discoverability.
It addresses this through the LunchStreet suite which consists of two complementary apps:
1. LunchStreet Patron
Whereby customers can discover vendors within walking distance (max 15 min), and order food to be collected.
This allows customers looking for fresh food to reliably order and consume food within their lunch hour.
Skip the line and order on the way
2. LunchStreet Vendor
Thereby vendors can see orders, queue them, and notify customers as they are finished
This eases the administrative burden on vendors, allowing them to focus on providing food.
Manage orders from any device
Use case
Fernanda is about to start trading. She runs Santa BBQ, and has three items on her menu:
Beef skewers with onions and paprika
Chicken hearts with sweetcorn and salad
Cloudy lemonade
The previous evening she cut and marinated her beef and vegetables, mixed her salad dressing, and bought plenty of lemons.
Using the LunchStreet web interface she’s seen that on a Tuesday she usually sells 100 portions of each of her food items, so she’s prepared for that.
Having set up her stall she puts her phone in an easy to reach cradle and taps “start trading”. Because she has integrated LunchStreet with her social networks, this automatically sends out a post saying, “Hi everybody! The SANTA BBQ coals are lit, come on down to Mespil Road”.
In a nearby office building, people are thinking about getting something to eat. Erik opens his LunchStreet app, it shows him several vendors have started selling food near him. They are all under 15 minutes walk away. He sees Santa BBQ is only 10 minutes away, and decides to give it a try. Tapping on it he is presented with a menu. He orders the chicken dish and a lemonade, and begins walking.
Fernanda is serving customers. As they come she logs their order on LunchStreet and tells them their order number. She sees an order is coming in from Erik. She swipes to accept it. This notifies Erik that his order has been accepted and charges him.
As Fernanda serves the food she swipes the completed orders from her screen. When she swipes Erik’s, Erik receives a notification on his phone. He’s just arrived, and shows the digital receipt. Fernanda hands him the food and he walks back to the office.
As the day draws on, there are fewer customers. Her beef was extra popular today, and has sold out early. After 101 orders she tapped to indicate that the beef was no longer available. It’s now greyed out for customers.
After she sells her last chicken bowl, she goes to LunchStreet’s home page and taps “stop trading”. This sends out an automated message saying, “That’s me guys. Had a great day selling great BBQ at Mespil Road. See you on Thursday at the Royal Canal Market”
She packs up, and on her way home she buys some ingredients from her local butcher. When she gets home she scans the slip and loads the purchase into LunchStreet. Tax season is coming up and with LunchStreet she has a day by day view of her accounts. She’s glad she digitised, it’s way easier.
Design Journey
It all started from observing Street Vendors and how they conducted their business. Not only in person, but in how they were conducting themselves online. Customers need to see a menu, or to engage in conversation.
Part of the appeal of street vendors is the informality, and the spontaneity of discovering them. However, your favourite vendor can go unnoticed if you just turn a different corner.
LunchStreet therefore aims first and foremost to facilitate discovery, by allowing customers to view menus and place orders in advance. Furthermore by integrating with digital social networks it offers an easy and direct way to connect with customers.
Given the busy nature of food trading, observation was deemed the best way to empathise with the potential users until a prototype was in place.
Two opportunities were observed:
Customers can spend more time waiting than eating. Any reduction in time will lead to a better experience.
Vendors point of sale is often slowed down by writing, and connecting to a payment device. Improving efficiency here will reduce customer waiting time.
User Journeys
Very early on the personas of Fernanda and Abdel were created to tie down the objectives of LunchStreet. These were based on accounts of small business owners and interactions with small business owners, and from an analysis of existing POS products. The first problem to be addressed was how LunchStreet could be used as a Point of Sale system.
A process was drawn up to ensure the fastest way to write orders, accept orders, and reject orders.
Lo-fi design
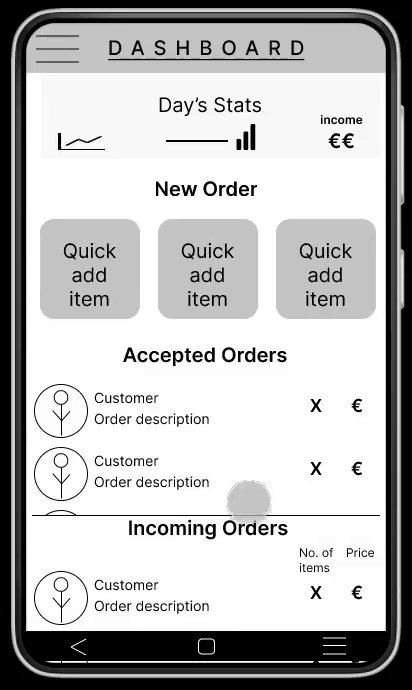
The initial paper designs explored the different ways to prioritise essential business information in the form of a dashboard. From there it would be possible to move into different user flows, however it seemed imperative that a single vender/cook/owner should be able to tell at a glance how their business was doing. From these initial concepts the drawings were iterated on in Figma until the dashboard and several flows were complete.
Prototyping
A lo-fi prototype was created to test the overall usability of handling orders. The testing showed that the process was efficient, but several points of feedback were taken into consideration to create a design more familiar with existing paradigms.
Hi-Fi Design
Working on a high fidelity design gave me the opportunity to toy with the feel of the app, and it’s work that is still growing to this day as the different features of the app are designed.
As LunchStreet is experienced from both the vendor and customer side a design system was developed over many iterations, which could be applied across the suite.
Design system
A design system was conceived to unify the experience across the suite. The system was influenced by Material Design, but ultimately settled for a unique blend of elements to best represent LunchStreet’s core principles and goals.
The goal of the system is to make every action efficient. LunchStreet is intended for use when customers are hungry, and vendors are under high pressure, and need to process orders as efficiently as possible.
-
Colours: A limited colour palette was chosen with variations to provide different accents across the experience. As the three primary colours span much of the colour spectrum, together they create a pleasing rainbow which embodies the diversity found amongst street food vendors.
-
Originally square buttons with muted colours were used to reflect what is seen on current restaurant point of sale systems. These also align well to a grid which helps to facilitate quick actions. However, as the app is intended to work across the devices, when the design was begun on a 360px wide phone screen it was quickly revealed that many of the proposed elements in the low-fidelity prototype would begin to appear cluttered, and distract from the main actions.
Therefore buttons have been given rounded corners and their use sparing to indicate only actions that would lead to another screen.
-
This was kept as simple as possible, revolving around three typefaces Inter, ABeeZee, and Lobster. Sticking to minimal levels of type helped to keep the focus on the functionality
-
Given the use scenario, toolhints are indicated in a small font. Rather than only being present during tutorials, these are consistent so that gesture controlled actions are always obvious.
-
These were initially informed by Material Design, though they have been have been customised to have rounder edges, and in many cases are drawn from scratch.Item description
-
These were a personal choice. Where possible I like to include humour in all my interactions. Illustrations are shown during three state changes. For vendors, where there are no orders available for preparation or collection. For patrons, when an order is pending acceptance. For vendors the chef character comes as a surprise when there are no active orders. This provides delight rather than showing a zero. For patrons, the chef serves as a realistic progress indicator, actively showing that their order is being processed.
Item description
Feature request
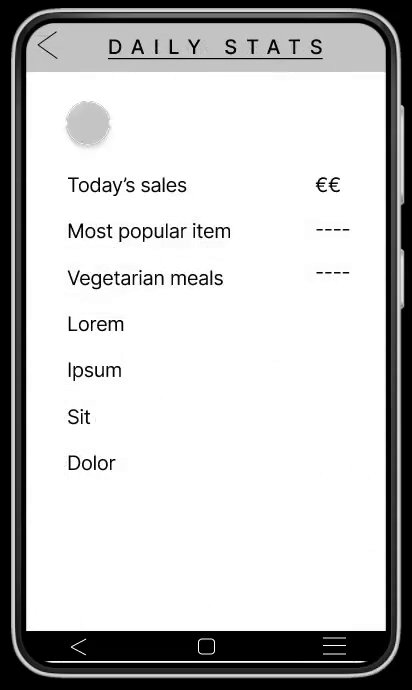
The most consistently commented-on aspect of the design was the daily statistics panel. Users liked that it was upfront and visible, and wanted to delve deeper into the feature. It was decided that the statistics should be a dynamic feature whereby users could explore different aspects of their business, and export the data in a CSV file.
This was added to latest prototype
LunchStreet Patron
As the main feature of the system is dependent on interaction coming from the other side, i.e. hungry people, the Patron app was designed to allow for easy ordering from LunchStreet merchants.
Interestingly it was creating the patron app that helped to create the design system. It also gave me an opportunity to learn how to create animations in prototypes.
While the vendor app has to fulfil multiple functions, the patron app is much simpler. Users must be able to:
Register personal and payment information
Choose a vendor
Place a food order
Be informed that the order has been accepted
Be informed that the order is being prepared
Be informed that the order is ready for collection
Show a ticket to collect an order
Hifi Prototype
With the development of a hifi prototype and a tutorial, the design is now resting, awaiting further testing and feedback.
Developing this gave me an opportunity to come to grips with animation in Figma, and designing for gestures. Integrating the illustrations and designing the statistics screen were among the most fulfilling tasks.
There are many more features still to be designed and I’ll allude to those below.
Accessibility considerations
Accessibility has been kept in mind throughout the process. At this phase the most important aspect was determined to be situational accessibility. This app is intended for high stress situations. Actions need to be well defined and obvious to avoid mistakes.
Therefore the following decisions were made:
Large buttons, large feedback options
High contrast colours, suitable for users with limited colour vision.
Different tasks are designated to different flows to avoid confusion.
Multiple users should be able to log in to handle different functions.

What’s next?
LunchStreet has been a fun project to work on but ultimately is a concept, and one that I cannot bring to market without more assistance.
There are several features still to be developed, namely:
Social media integration:
Creating integration with most relevant social networks
Customising messages linked to starting and ending of trading, selling-out of stock, and next day trading
Stock management:
Suite of tools for calculating ingredients usage to food sales
Setting alerts for stock levels
Upscaled interfaces for tablet, and web:
While trading can occur at the phone level, onboarding, stock, and reporting may be more effective on a larger screen.
Payment flows:
While customer payments can be easy to handle, vendors will need accurate accounting data which is tax-ready.
These will need to be integrated with business/personal accounts, and require financial security.
There’s so much more to be considered, and more research to do. Were LunchStreet to come to light there would ideally be additional hardware as well such as ticket scanners, and payment pucks.
Overall I can see this working, but for the moment it’s been a training exercise. And a fulfilling one at that.
If you’ve got any ideas or would be keen to develop this further, why not get in touch?