The Onion of Design
Or how I make sense of all these terms in my head
Anyone entering a career in design for software or software-empowered services must surely be perplexed by the multitude of titles. Design is an integral function of so many industries that we always have to be specific when asked, “what do you do?” Are you a graphic designer, motion designer, industrial designer, fashion designer, visual designer, interaction designer…?
Broadly speaking, everything I’m going to mention should fall under the category Design for Digital Services. Which is technically a subset of industrial design. But these terms are seldom used. Rather we see the term UX, UI, or product design. These are certainly the more common terms used by recruiters, and they are terms that no-one seems to be able to agree on.
So let’s look at the divisions in design as I see them.
Do keep in mind here that I consider myself a hybrid who’s at home in both the product (scope, workflow) and design (structure, feedback) spaces, so this is my own biased and personal view.
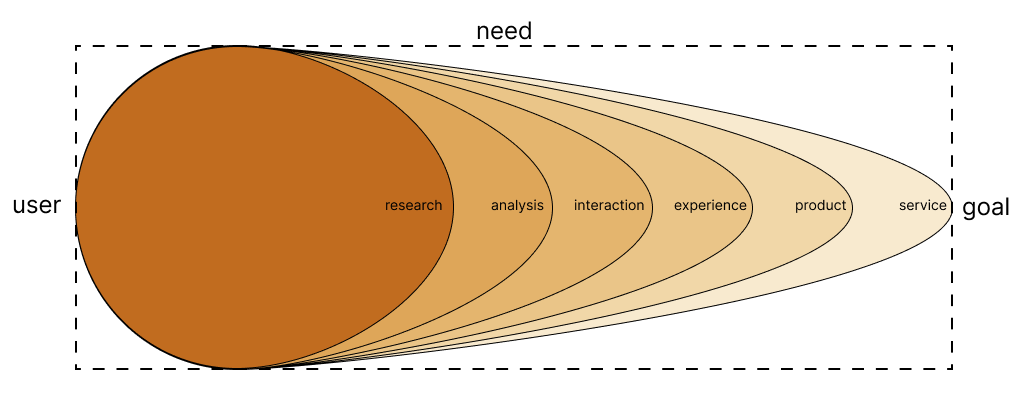
This is my onion
Our job is to help users reach their goals. Where you contribute in designing a solution will depend on your skillset and the degree of investment you want.
When I first started learning about this field the area I was most attracted to was service design. I loved the idea of designing for every step of the user’s interaction, not just the shiny bits that involved the product, but the context in which it was being used, and the need it was built to address. I’ve always been a macro thinker, and I think that’s why it appeals to me, because it’s the highest level of design (in terms of fidelity), and it’s what all the other design functions need to fall under.
Therefore my onion above is laid out so, because as designers we are problem solvers, and in a user-centred system surely that needs to mean helping a user reach their goal, so that they can address a need (or a want, I know, but I’m not discriminating at this stage).
So please join me as I walk through my onion from the inside out.
1. Research
The foundation for what we do, and what should take a good chunk of our time must be research.
We conduct research on everything from users and technology to market behaviour. And we make use of techniques such as user interviews, competitive analyses, prototype testing, and evaluating systems and hardware…
It’s a crucial stage and one we can’t afford to gloss over. The more time we dedicate to it, the less inaccurate assumptions we make and the more accurate interpretations we can intuit. Good research helps us to design the right thing for the right people at the right time, and avoid unnecessary work.
At the research level we should be asking:
What are our research goals?
How are we going to undertake this?
Who do we need to talk to?
2. Analysis
It leads us neatly into analysis because at this level we need to get other eyes involved, such as the product owner or manager. It’s the time to bring in different stakeholders and improve the applicability of the research. Technically this falls within the remit of the UX researcher, however, it is another phase in the design process. During analysis, we review, we revise, and synthesise the ticket items we need to move our service forward. This may include ideation activities, as well as the generation of user stories or jobs to be done. However we may also find that we didn’t get the answers we sought, and must reframe our research and begin again.
At this level we’re asking:
What themes are we seeing?
How can we address these themes? Are we already?
What is the scope of work this could entail?
3. Interaction
Once we have some tickets/jobs/features to work with we should start working on the interaction. Here’s where we might come in as interaction designers. Others may think this is the real home of UX.
At this level we are dealing with the core functionality of our product/service. We’re deciding where the buttons go and what they do. We’re discovering what paths users take, and are building usability around their behaviour. We’re working a lot with lo-fi designs and wireframes, as well as information architectures, and journey maps.
Here we should be putting ourselves in the user’s place and asking:
What if they tap here?
What if this widget doesn’t load?
What’s the best way for them to get to this feature?
It’s a creative time during which empathy is your greatest ally and you’re building the scaffolding for the entire experience.
4. Experience
After this we can get into the experience. At every level we can call ourselves user experience designers, but here is where people who identify as visual designers or user interface designers will be the most successful.
I’ve put this level here because if a user were to be tested at the interaction level, the experience will always be “so this is a prototype?”. At the experience level we are refining the usability and adding delight to the experience. We should be working between medium and high levels of design fidelity, consistently improving through each iteration.
We should be asking in this phase:
Does this feel on brand?
Do our processes seem congruent between features?
Are we communicating clearly?
UX writers may also be more involved at the experience-level, because this is the level at which we get to speak directly to our users. The language we use can be as much a part of the experience as the visual and interaction design.
5. Product
Next, we’re at the product level. At this level we should be looking at the entirety of the experiences within the product. Every point at which a user interacts, should feel like it is a part of the same product. At this level we may be more involved in design systems, but also making sure that user and business goals are being met.
Here we should be engaged in high-level design thinking and addressing the less-tangible and fundamental aspects of the product:
What is our core offering?
What makes our product unique?
How do we integrate our different features?
But we’re also still focussed inside the application so we’re considering all the points raised during research and analysis:
What features do the users need?
Who would this help?
Does this address a business case?
I should emphasise here that different stakeholders will enter the onion at different levels, and may move in different directions. The product team and those at the “executive level” may likely start thinking in terms of the product, what it offers, and how users will interact with it, and then go back to research. As the product evolves we will have to work on the product at different levels.
Up until this level, we can more or less design to a brief, on individual features, or across the whole experience. But it is at this level when belief and investment/agency in the product becomes more valuable. And often here you may be doing “design work” as a member of the product team.
6. Service
At a large company with distributed teams and projects some designers’ work may stop here. However, no digital project exists in a vacuum, and the service – the function that the product performs – must be addressed.
At the service design level there will be the greatest amount of involvement between different stakeholders. We need to consider how our piece of software fits into the wider context of the business, and society.
At this level of design we may be speaking more than drawing, and giving broad concepts. But we may also be working more with storyboards and user journeys.
Many design journeys may start here with the question like, “How can we help newcomers to the city navigate public transport?”
This is all before you begin to create an augmented reality route guidance system. That’s the product.
So a service designer could be interpreted as a full-stack designer in one sense. A designer who considers the context in which a service is being used, and designs all the component parts for it.
In another sense, a service designer could be the person who only operates on the macro-level and considers:
When will this service be needed?
What’s the best platform for it?
How do we manage the onboarding process?
How do we integrate it into the world at large?
The value of onion thinking
It’s important to stress that the different layers of the onion do not, and should not, represent different layers of skill or importance, but rather of investment.
At the service level you need a high-level of investment to be a champion, and to craft the best possible solution and experience which addresses a need in the most helpful way.
At the research level however, it is a different story.
Research is arguably the most important stage in any design process, and usually the one which carries the highest cost in terms of time and money. It is therefore best to be un-invested, because investment=bias. And bias taints research, creates blindspots, and leads to inaccurate conclusions.
Therefore, where you fall in the onion on a particular project determines your level of investment, and can have a strong effect on how you navigate your career.
For example:
If you’re looking for more flexibility in your work life, in which you are able to easily move between projects you could focus on interaction or experience design. Whereas if you’re looking for a more involved and long-term role you’d be best to get involved at the product and service level.
I’m often reminded of something Stephen Fry said, “We are not nouns, we are verbs. I am not a thing – an actor, a writer – I am a person who does things -- I write, I act – and I never know what I'm going to do next. I think you can be imprisoned if you think of yourself as a noun.”
That is to say that while job titles are very helpful in defining our responsibilities, I think it’s often better to define our jobs in terms of what we do. We design. At one moment we might be designing on the interaction level, and a week later we are assisting someone who is designing on the service level. We can leave the job titles to identify our place in the business hierarchy (UXD 1,2 etc), and rather call ourselves something consistent.
I don’t know what that term should be, but for now, and in the eyes of recruiters at least, UX Design seems to be the best term in use. It keeps the user centred, as well as the concept of experience. And anything with an X in the title is cool by default after all.